8 Trends You Should Consider When Redesigning your eCommerce Website in 2023
Did you know that 27% of small businesses don’t have a professional website? What about the fact that 75% of users make judgments about a company’s credibility based on their website’s design?
No? Hmm. Did you also not know that 48% of visitors consider a website’s design to be the most telling factor about its credibility, and a larger 94% bounce from a website and stop trusting it because of a degraded web design?
Whether you already knew the statistics above or not, the fact remains that running a business in the 21st century means pairing it with a website that can convert prospects into customers.
More than that, you can’t have any website; you need a website that stands out from your competition and draws your audience in.
After all, all things equal, if both you and your competitors have websites, then what’s going to push users to you instead of them is an attractive website that keeps them engaged until they check out.
To get such a website, you’re going to have to delve into upcoming website trends for 2023.
What is the Importance of Redesigning Your eCommerce Website?
The importance of website redesigning lies in its potential to greatly influence customer interaction, brand perception, and overall business profitability. Here are some key reasons why redesigning is essential:
- Improve User Experience (UX) – A primary reason for a redesign is to enhance UX. As user expectations and web standards evolve, maintaining an updated, user-friendly website is key to keeping customers satisfied and engaged.
- Adapt to changing technology – Technology advances rapidly, and your eCommerce website needs to keep up. An eCommerce website redesign allows for the implementation of new features, better mobile responsiveness, and improved load times.
- Boost SEO rankings – Website architecture and design can significantly impact SEO. An optimised, up-to-date site can boost your visibility on search engines and attract more organic traffic.
- Enhance brand image – A website is a reflection of your brand. A fresh, modern design conveys that your business is current and relevant, helping to improve customer trust and loyalty.
How Frequently Should Businesses get their Ecommerce Website Redesign?
Businesses, especially those operating in the eCommerce domain, need to be agile and adaptable to maintain a competitive edge. An integral part of this adaptability is keeping their eCommerce website design fresh and user-friendly. However, the question of how frequently a website should be redesigned is quite complex, as it depends on several factors.
Typically, a good rule of thumb is to consider a website redesign every 2-3 years. This time frame generally coincides with advancements in technology and shifts in user behavior. Nonetheless, other factors may prompt a redesign earlier than this benchmark.
A sharp drop in conversion rates, significant changes in business objectives or branding, and feedback from users indicating confusion or difficulty navigating the site are all indicators that a redesign might be needed sooner.
Always keep a pulse on website performance metrics and user feedback. Regularly test the site’s usability and keep abreast of changes in web design trends and technology. A proactive approach to website design will ensure your ecommerce site remains a powerful tool for business success.
eCommerce Website Redesign Trends for 2023
As is the norm, trends for eCommerce website design in 2023 are based off of the trends we saw in 2022.
For instance, many trends last year revolved around artificial intelligence (AI) and smartphones, and trends for 2023 like conversational commerce designs and voice search optimisation, are following suit.
As such, the importance of a web redesign is vital; if you’re not regularly updating your website with new features modeled after what’s popular amongst your audience, they’re going to go with someone who is.
With that in mind, let’s go over eight web design trends for 2023 that you should consider while redesigning your ecommerce website:
- Pairing a Chatbot with Your Website
- Optimising for Voice Search
- Optimising for Visual Search
- Enabling Augmented Reality Functionality
- Embracing Minimalism
- Advanced Personalisation
- Interactive 3D Visualisation
- Dark Mode Design
1. Pairing a Chatbot with Your Website
Through a combination of machine learning and natural language processing, a chatbot is a form of AI that can act as a live customer service representative who lives on a website 24 hours a day, seven days a week.
With this level of automated communication, chatbots can be used by businesses to fill an array of roles that range from sales representatives who are always ready to take your users through the journey to checkout to customer service representatives who can answer any question at the drop of a hat.
In fact, as long as they’re getting the help they need, 40% of consumers don’t care whether a chatbot or a real human helps them, and 47% would even buy items from a chatbot.
So, if you have not implemented a chatbot yet, now is the time to do so, and here are the steps to follow:
- Define the purpose of your chatbot – Is it for customer service, sales support, or something else? This will guide its design and functionality.
- Choose the right chatbot platform – Consider factors like cost, functionality, and integration with your current systems.
- Design a user-friendly interface – Your chatbot should be easy to use. Make sure it’s clearly visible on your site and that it’s easy for users to interact with.
- Train your chatbot – Use machine learning to improve your chatbot’s ability to understand and respond to a variety of user queries.
- Monitor and optimise – Regularly review your chatbot’s performance. Make updates as necessary to ensure it’s serving your customers effectively.
2. Optimising for Voice Search
Voice search, the act of searching for something on the internet through voice commands as opposed to typing things out, has grown in popularity as more and more people adopt digital assistants like Siri and Alexa into their lives.
As a streamlined way of looking things up, voice search is intuitive and doesn’t come with the hassle of unlocking your phone, opening a browser app and searching there.
Instead, all you have to do is ask — simple as that.
To optimise for it, you’re going to have to start thinking about how a person talks with a person versus a search engine.
For instance, until now, speaking with a search engine had always been accomplished through typed queries that valued shorthand (e.g. typing “pizza nearby” when you want to find a pizza place near you).
With voice search, people tend to talk to their digital assistants as if they were real people as well, which leads to queries that are more natural and conversational, and also capture intent.
For example, by exchanging “pizza nearby” with “where is the cheapest pizza place near me?” the searcher is telling the search engine that they’re not only looking for a pizza place nearby but a cheap one as well.
For you, this means using natural and conversational language in your content and making sure that all of it answers any potential question your users may be asking.
Apart from optimising for voice search, you could also offer the functionality directly on your website so your users can have an easier way of searching through your catalogue until they find what they’re looking for.
YouTube Kids, for example, did just that.
Knowing that most children aren’t exactly savvy in terms of spelling, YouTube decided to include a voice search feature for kids to use when they’re looking for a video, essentially allowing them to find any video, even if they don’t know its title or how to spell it.
In addition to this, we’ve got a few other tips you can follow to implement voice search optimisation effectively:
- Use conversational language – Voice search queries are often conversational in nature. Make sure your website content reflects this by using natural language.
- Implement long-tail keywords – Voice search queries are typically longer than text searches. Incorporate long-tail keywords into your SEO strategy.
- Improve website speed – Voice search devices often prioritise faster websites, so make sure your site loads quickly.
- Structure data for featured snippets – Voice assistants often read out featured snippets in search results. Optimise your website to appear in these snippets.
3. Optimising for Visual Search
Like voice search, visual search increased in popularity thanks to the smartphone and improvements to AI in fields like machine learning and image recognition.
In use, imagine walking outside when you suddenly see a mannequin wearing a pair of shoes that would go great with your favourite jacket.
Unfortunately, the price tag is about as much as you earn in a month.
Thanks to visual search, you can now take a picture of those shoes through an image-matching tool like Google Images or Asos Style Match and use it as a discovery tool to find similar styles that fall within your price range.
Now that this search option is opened up for your audience, you need to make sure they can find you if they’re searching for something similar to what you’re offering.
For starters, this means uploading crystal clear HD images of your products in all their angles so image search engines can have as many data points for matching as they can get.
Similarly, if you’re selling something with specific features, such as a jacket with studs on the side, make sure to include them in the images so search engines can use them for better matching.
One more thing, ALWAYS include alt text on all your images so your users can know what they are, even if some sort of error is causing them not to render properly.
Tip: Definitely get in touch with an eCommerce agency for your fashion or lifestyle brand because optimising for visual search for these particular industries is close to no longer being an option.
Some other points to consider:
- Use high-quality images – Ensure all product images are high-resolution and clear. Poor image quality can hinder visual search accuracy.
- Optimise image metadata – Make sure your image alt text, file names, and descriptions are accurate and descriptive.
- Implement image recognition technology – This technology allows users to upload or take a photo of an item to find similar or related products.
- Test your visual search feature – Regularly test and refine your visual search feature to ensure accuracy and usability.
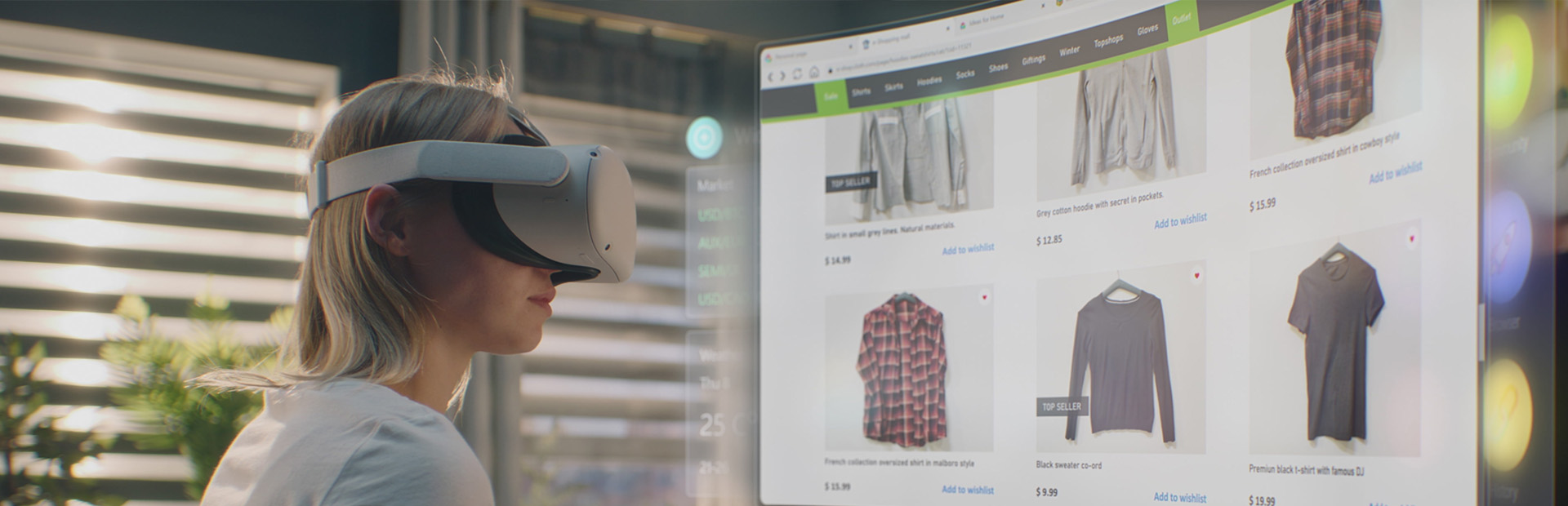
4. Enabling Augmented Reality Functionality
Augmented reality (AR) is very big today because of the popularity of apps like Pokemon Go and Snapchat.
By being able to combine the real with the imaginary in an amalgamation that accentuates both, AR allows users to experience an enhanced version of reality that not only leaves them engaged and satisfied until the end but also makes it more likely that they’ll convert with the brand offering the functionality.
For example, Sephora offers Sephora Virtual Artist as an AR feature on their website and app that lets their users “get inspired by and try looks created by Sephora experts,” and Warby Parker offers Measure PD as a way for users to measure the distance between their pupils, which is used to center a prescription correctly in glasses frames.
With the former, Sephora is making it more likely that their users will buy their makeup if they like the way they look after “trying” it on, and the latter streamlines the process of buying a pair of glasses.
For your website, you’re going to have to do like Sephora and Warby Parker and make sure that any AR functionality actually enhances their experience with you and satisfies a need they may have.
You can also follow these steps to ensure success:
- Choose the right platform – Start by choosing an AR platform that best suits your needs. This could be an AR app or plugin.
- Create 3D models – Invest in creating 3D models of your products. These models should be highly detailed and accurately represent your products.
- Integrate with eCommerce platform – Ensure that your AR solution can be easily integrated with your existing eCommerce platform.
- Provide user guidance – AR can be a new experience for many users. Provide clear instructions on how to use the AR features on your site.
- Monitor and optimise – Regularly monitor how users are interacting with your AR features and make improvements as needed.
5. Embracing Minimalism
Finally, minimalism has been an ongoing trend in eCommerce for the past couple of years because it presents products without too many competing elements.
In other words, it takes all the noise out of shopping and highlights exactly what you want to be highlighted.
For example, instead of bombarding your users with a landing page that lists 20 different offers, minimalism cuts down their searching struggles and allows you to make use of white space so your users only see what they’re interested in.
The key here is ensuring that only essential features are seen, such as your CTAs, the cart button, and links to other site pages like your different category pages, and making it so that your users can intuitively find them if they choose to do so.
Here are some tips on embracing minimalism effectively:
- Focus on essential elements – Start by eliminating unnecessary elements on your page. Each element on your site should serve a specific purpose.
- Use white space – White space is a key component of minimalism. It helps focus on key elements and makes your site easier to navigate.
- Choose a simple colour palette – Limit your color palette to a few complementary colors. This promotes a clean, unified look and feel.
- Simplify navigation – Make it easy for users to find what they’re looking for. This can be achieved with clear, concise menus and links.
- Use high-quality images – With fewer elements on the page, those that remain should be high-quality. This includes images and typography.
6. Advanced Personalisation
Advanced personalisation is becoming a crucial trend in eCommerce, and businesses that aren’t on board risk getting left behind. This goes beyond simply suggesting similar products or services based on past purchases. It involves leveraging AI and machine learning technologies to build individual customer profiles and provide highly personalised content, recommendations, and promotions.
Advanced personalisation also extends to the user interface. By tailoring site navigation, layout, and even checkout processes to individual user preferences, businesses can dramatically enhance user experience and increase conversion rates. Furthermore, personalisation can help to build stronger customer relationships, as users feel valued and understood, which can lead to increased loyalty and repeat purchases.
In 2023, we can expect to see more eCommerce businesses investing in advanced personalisation strategies and technologies, as they strive to provide more meaningful, personalised experiences for their customers.
If you want to implement advanced personalisation, here are some tips on doing so:
- Leverage AI and machine learning – Invest in AI and machine learning technology to gather and analyse customer data. These technologies can recognise patterns in user behavior and generate insights that can be used to deliver personalised experiences.
- Build customer profiles – Use data collected from user behavior, preferences, and past purchases to create comprehensive customer profiles. These profiles will guide the personalisation process.
- Segment your audience – Segment your audience based on different criteria such as their browsing habits, purchase history, demographic information, etc. Tailor your content, offers, and recommendations based on these segments.
- Implement personalised user interfaces – Personalise the user interface based on individual user preferences. This could involve tailoring the website layout, navigation, and even checkout processes to individual users.
- Test and optimise – Regularly test and optimise your personalisation strategies. Use A/B testing to evaluate the effectiveness of different personalisation techniques and refine them based on the results.
7. Interactive 3D Visualisation
Interactive 3D visualisation is a groundbreaking technology that’s reshaping the way customers shop online. This technology allows customers to view products from all angles, providing a far more detailed and immersive view than traditional 2D images.
With interactive 3D visualisation, customers can get a realistic sense of a product’s size, scale, and texture, which can significantly reduce uncertainty and lead to increased conversions.
Furthermore, integrating this technology with augmented reality (AR) capabilities can take the shopping experience to a whole new level.
Customers can virtually “try on” clothes or see how furniture items would look in their homes.
The trend towards interactive 3D visualisation in eCommerce is expected to continue to grow in 2023, driven by increasing consumer demand for richer, more engaging online shopping experiences.
Here are our tips on implementing this trend:
- Invest in 3D technology – Look for software solutions that support 3D visualisation. Ensure that this software can integrate with your eCommerce platform and other systems.
- Create 3D models of products – For every product, create detailed 3D models. Ensure these models accurately represent the product in terms of size, colour, texture, and other attributes.
- Integrate AR technology – Consider integrating Augmented Reality (AR) technology. This allows customers to virtually “try on” products or visualise how they would look in their own homes.
- Ensure mobile compatibility – Since many customers shop on mobile devices, ensure that your 3D visualisations work smoothly on mobile platforms.
- Educate customers – Make sure your customers understand how to use the 3D visualisation feature. This might involve creating a tutorial or guide.
8. Dark Mode Design
Dark mode design is a user interface trend that offers a darker colour palette for screen displays. Initially popularised by mobile apps, the dark mode has become increasingly prevalent in website design. The darker colour scheme reduces eye strain, especially in low-light conditions, and can save device battery life, enhancing the user experience.
Moreover, dark mode can give websites a sleek, modern look that appeals to many users. It also allows colourful and vibrant design elements to pop, making them more visually appealing.
In 2023, we can expect to see more eCommerce websites incorporating dark mode into their design. By offering users the choice between light and dark modes, businesses can cater to user preferences and create a more personalized and comfortable browsing experience.
Make sure you follow these tips to ensure the highest level of success when implementing dark mode design:
- Provide a toggle option – Allow users to switch between light and dark modes easily. Place this toggle in a prominent place on your website, like the header or footer.
- Design for both modes – Ensure that your website looks great in both light and dark modes. This will involve a careful selection of colours, images, and other design elements to ensure they work well in both modes.
- Test on various devices – Test your dark mode design on various devices and screen sizes to ensure a consistent user experience.
- Consider readability and contrast – When designing for dark mode, pay close attention to text readability and contrast. Light text on a dark background can be harder to read if the contrast isn’t high enough.
- Remember accessibility – Make sure that your dark mode design complies with accessibility standards. This will ensure that your website is usable by all users, including those with visual impairments.
Final Thoughts
You should always start a new year by going over the trends of the past year and preparing for the ones to come.
When it comes to eCommerce, the trends you should be keeping an eye on for 2023 are:
- Pairing a Chatbot with Your Website
- Optimising for Voice Search
- Optimising for Visual Search
- Enabling Augmented Reality Functionality
- Embracing Minimalism
- Advanced Personalisation
- Interactive 3D Visualisation
- Dark Mode Design
If you’re doing everything right with what’s above, you’ll be sure to gain benefits like increased traffic, leads, sales, and revenue.
This blog post is Last updated on June 23rd, 2023.
Subscribe To Us
Contributors
Categories
Subscribe To Us
Contributors
Categories

This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful. Third party cookies such as Google Analytics is also used on this site to provide analytics in order to better understand the user engagement on our site.
You can adjust all of your cookie settings by navigating the tabs on the left hand side.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.







0.Comments