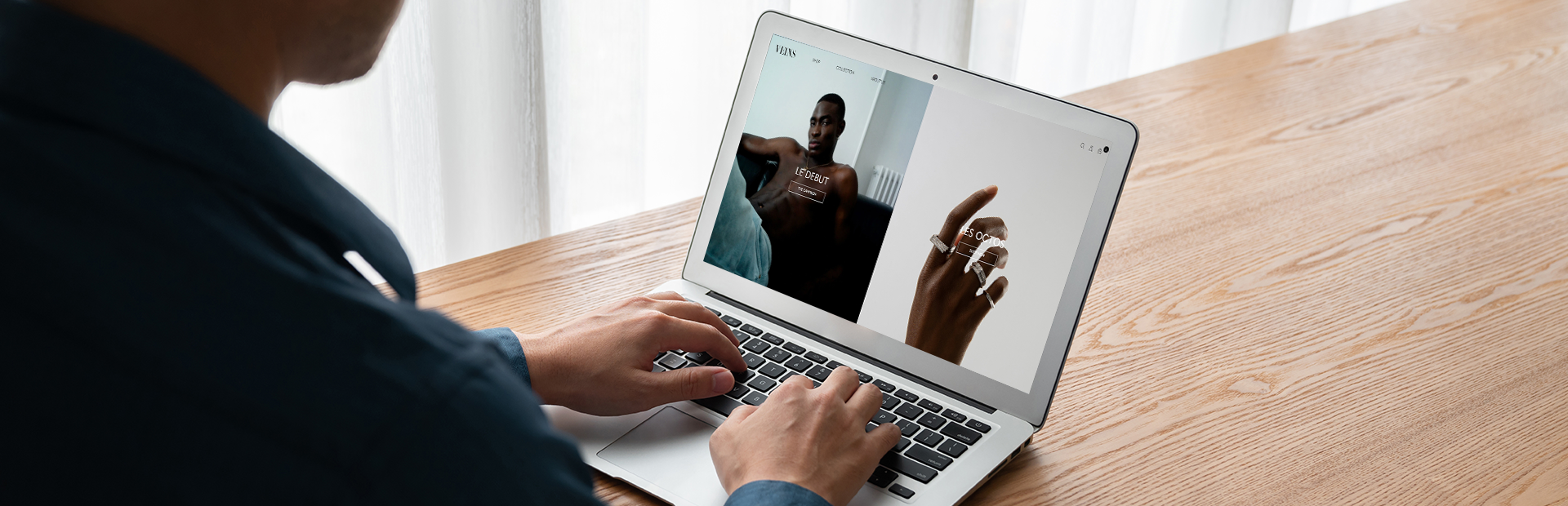
Minimalist web design of the future goes beyond simplicity, incorporating functionality and enhancing user experience. A prominent trend guiding this evolution is Google’s Material Design. This design ideology, formulated by Google, revitalises minimalist design by concentrating not only on aesthetics but also on functionality within a 3D environment.
Material Design employs shadow effects and principles of motion and depth, creating designs that mirror real-world characteristics. Design elements seem to be made of material – hence the term Material Design. These materials, with their realistic thickness and space occupation, make the interface familiar and intuitive to users.
The objective of Material Design is to construct a unified digital experience across all platforms and devices. It emphasises grid-based layouts, responsive animations and transitions, padding, and effects of lighting and shadows, infusing a new level of realism into the minimalist design approach. Continue reading to discover everything you need to know.
What is Material web design?
It seems that the prevalence of responsive web design has made almost every contemporary website somewhat look-alike. They tend to share the same key features – flat design, long scrolling, hamburger menus, and so on. It is not strictly a bad thing, AWWWARDS argues, as it is only the reflection of our constantly changing online behaviours and preferences.
It was last year when Google introduced ‘Material Design’ – a new design lingo that was praised for changing the game. But it wasn’t until recently Google started testing material design on their desktop search results page to a handful number of users, according to Android Authority.
Is it better than flat design?
If everyone is happy with the current flat web design, why bother with material design? ‘Material design starts with mobile but then extends beyond any other devices’, says the Next Web. And above anything else, a material design is about setting priority on UX.
The key characteristic of the new design is its use of ‘shadow effects and the concepts of movement and depth’ so that designers can create a more realistic-looking design for users. It is also known for its layered interface, reminiscent of having multiple layers of paper piled together to give a realistic perspective.
To give you a real-life example from Google’s latest testing on desktop search results, the differences are actually not very apparent. ‘The alterations are subtle, and some users might not even notice them immediately. However, the close observer will notice that search results on this new design are divided onto clean white ‘cards’ that appear to float over the off-white background thanks to faint drop shadows. Also new is a firm grey bar that runs along the top and calls to mind the kind of interface that we’re used to seeing on mobile devices.’ – via Android Authority.
So, at least from the definitions, it seems just another clean, UX-focused design trend, which is not too foreign from what we already have. It’s just the white cards on a grey background to exaggerate it. Right? Yes, it is essentially minimalist and predominantly focused on usability. In fact, material design owes many of its design concepts to flat design and other up-to-date techniques. While both the latest flat aesthetic and material design tend to have common features, the latter allows more contrast – depth and shadow. From The Next Web, the material design’s ‘effects are needed to create more three-dimensional spaces and to mimic lighting’. And don’t be mistaken with the trend prior to flat design – because this time, designers are embracing these layers, depth, and shadow purely to improve user experience instead of decorative reasons.
What are the shortcomings?
So, it is not a massive alteration. But many websites such as YouTube, Reddit, and the like have reportedly started to adapt some provisional material design-based updates, says the Verge. But interestingly, it is not an utterly perfect picture. As pointed out by some already, the provisional layout of Google’s search result page uses more white spaces, which inevitably limits the number of results shown on the screen. Arguably, that would eventually mean more scrolling as a result of less content displayed, therefore, negatively affecting the key usability issues.
Another interesting article points out that ‘Google apps don’t look right on iOS devices because they don’t fit in with the expected design language. If you live in an iOS world, Material Design apps just look like they are half-finished. But then again, if it’s all about usability, then we don’t need to like it. To take this to another level, should we be celebrating the diversity of design on iOS, as pointed out by The Next Web?
What Steps Can You Take to Achieve Minimalistic Design?
Now that you know all about material design and how this ties in with minimalist web design, let’s take a look at how to achieve minimalistic design:
- Less is more – This is the primary principle of minimalism. Remove unnecessary elements and keep only the essentials that serve a purpose.
- Use a monochromatic or limited colour palette – Too many colours can be distracting. A monochromatic or limited colour palette can make the design look clean and focused.
- Embrace white space – White space (or negative space) is a fundamental element of minimalistic design. It gives elements room to breathe and helps guide the user’s focus.
- Choose simple, functional typography – Typography should be simple and easy to read. The typeface chosen should be functional and blend well with the rest of the design.
- Use grids and alignment – Grids help to maintain consistency and order in the design. They ensure that all elements are aligned and organised effectively.
Innovative Ideas for Minimalistic Web Design
Interactive Minimalism
Interactive minimalism is a design approach that merges the simplicity of minimalistic design with the engagement of interactive elements. It focuses on decluttering the visual space while enhancing user interaction.
An example of interactive minimalism is a hidden navigation menu. Instead of a traditional visible menu, a minimalist site might use a hidden menu that is only revealed when the user hovers over or clicks a button. This keeps the design clean while adding an element of surprise and interaction for the user.
Incorporating motion in a minimalistic design can also enhance interactivity, creating a dynamic, engaging experience within a clean aesthetic.
Bold typography
Typography plays a crucial role in minimalistic design. In this context, it’s not just about communication; it’s also a design element in itself.
Bold typography allows minimalistic designs to make a statement. Large, bold fonts grab attention and can guide a user’s eye around the page.
When the rest of the design is kept simple, bold typography stands out, breaking up space and adding visual interest without cluttering the design.
This approach can also aid readability and contribute to a site’s SEO strategy.
Monochrome with a pop of colour
Colour can significantly influence a user’s experience and perception. Using a monochromatic colour scheme in minimalistic design promotes harmony and a sense of visual balance, adding to the overall clean, streamlined look.
However, to prevent the design from becoming too monotone or boring, designers often add a pop of colour to key elements or calls to action.
This not only adds visual interest but also guides users’ attention to important parts of the site, enhancing user interaction and engagement.
Minimalistic Illustrations
Illustrations add character and visual appeal to a design. In a minimalistic approach, these are often simple, clean, and focused on conveying a message or concept without unnecessary detail.
Minimalistic illustrations can replace large blocks of text, making the site more visually appealing and digestible.
Despite their simplicity, they can tell a story, guide users, or demonstrate a product or service.
They provide a powerful way of engaging users and enhancing a brand’s identity without adding clutter.
Microinteractions
Microinteractions are subtle animations or design elements that respond to user behaviour or actions. They can include elements like buttons changing color when hovered over or a subtle animation indicating a page is loading.
In minimalistic design, these elements play a significant role in enhancing user experience without adding complexity or clutter. They make the design more human-centered, providing feedback, guiding tasks, and making the interaction more satisfying and intuitive.
Microinteractions can also help make a website feel more dynamic and alive, adding a layer of sophistication to the minimalist design.
Future of Minimalistic Web Design
Minimalism will continue to be a popular web design trend because of its timeless appeal and the user-friendly experience it provides. However, it will evolve to incorporate new technologies and meet changing user expectations.
We will likely see minimalism merge with other trends, such as AR and VR, in innovative ways. Minimalist designs could use AR and VR technologies to provide immersive user experiences while maintaining a clean and uncluttered aesthetic.
Online shopping facts and trends also indicate AI and machine learning could also play a role in the future of minimalistic web design. For instance, AI could be used to personalise minimalistic designs based on individual user preferences, improving user experience while keeping the design simple and focused.
As accessibility becomes more important, minimalistic design will also need to evolve to ensure it meets accessibility standards. This could involve using high-contrast color schemes for better readability or providing text alternatives for minimalistic images or icons.
This blog is last updated on 12th July 2023








0.Comments