Retain Your Customers: 11 Psychological Principles For UX Mastery
The psychology of design principles can have an important role in creating great user experience as some of these principles influence human behaviour. By understanding how different UX psychology principles can benefit your customers interactions with your brand it means that you can design products to elicit specific responses and actions from your users.
Why Understanding Customer Psychology is Important for UX Design?
One of the growing UI UX design trends 2020 will see involves designers understanding the impact of user psychology. Utilising those concepts and techniques to make designs intuitive and coherent will likely be one of the eCommerce UX best practices 2020 has in store for marketers. In design, there are some psychological rules that can help improve intuitiveness and trustworthiness of both your product and brand. These rules allow you to influence your users with relevant information in a specific order and, in turn, drive them towards your end goal smoothly and efficiently.
How UX Design Helps in Customer Retention
Traditionally, user experience has been interwoven with website design. However, the user experience should actually involve any touch point where customers interact with your company. This includes the on-page experience, the ads you display on the web, as well as the functionality of e-mails and any other instance where you connect with them. As a marketer, driving loyalty is key and giving your customers a good user experience helps you achieve this goal.
11 Essential Psychological Principles for UX Mastery
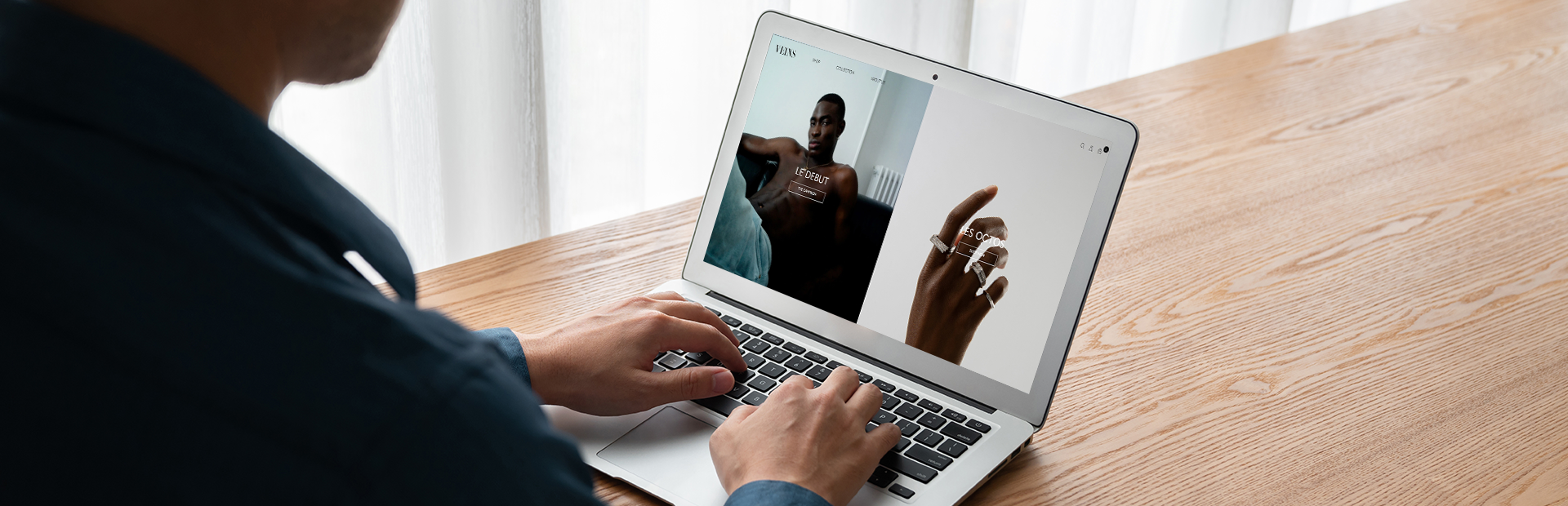
When it comes to eCommerce homepage design, following good UX design standards is an incredibly useful policy. With this in mind, there are several different psychological principles you can implement to get the most out of your UX, some of which include:
1. Hick’s Law
Hick’s law states that the time it takes for users to make a decision increases with the number of choices offered. Think of it as relating to reading a menu and seeing either 8 options or 50 and the time it would take to decide from each. The most effective way of getting people to take action is to make it as simple as possible. If the costs outweigh the benefits, users won’t take action. Typically, users come to your website for a specific reason so remove any unnecessary links, images, text and buttons from pages and let them complete this action as quickly as possible.
2. Mental Models
Mental models are formed from a person’s experiences and expectations in relation to the real world. With increasing time being spent online, users have formed mental models of how to interact with and what to expect from interfaces. To design effective online experiences, match people’s mental models with what your design offers will breed trust and loyalty.
3. Colour Psychology
Colour psychology is the science of how colour affects human behaviour and different colours can increase brand recognition. When choosing colours for your website and branding, understanding your target audience can help maximise the efficiency of your design and elicit certain emotions you wish to trigger that are associated with your brand. If there is dissonance here, it will create doubt in your users mind.
4. Isolation Effect
People are more likely to remember an object that stands out from the rest. Think how you notice when an app has a notification badge or number attached to it compared to when it doesn’t. So call attention to important design elements and concepts to make it easier for your users to process and retain what they see and do. Emphasise important details by altering light, color, size, image, font, animation, words and sounds. Subtle changes can really help something stand out and funnel users in the specific direction you want.
5. Aesthetic Usability
This term states that people with a less technical background are more inclined to believe that aesthetically appealing designs are generally more intuitive than the less appealing ones. These positive emotional responses further reinforce repeated interactions with products as good UX design can help alleviate any concerns they may have in the initial pages and build a level of trust at the very first touch point. If it looks good, people will generally think it will be good.
6. Placebo Effect
One example of a Placebo effect in UX design is a Pull-to-Refresh animation. Users expect the refresh to work but in reality they have no control over how long a page would reload. So instead of doing nothing and leaving them waiting or concerned, designers can create a Pull-to-Refresh animation to reassure the users that the loading is now indeed undergoing and the page will show up in no time. This gives the illusion of control to a user and that things are operating as they should because of their specific actions, irrelevant if they actually affected the outcome or not.
7. Serial-Position Effect
Due to the way our memory operates, people have a tendency to remember the first and last items in a series more clearly than items that appear in the middle of something. This can be an incredibly effective tool in your UX arsenal as you will be able to place the most desireable or best-selling products in the positions that are likely to be remembered easily. It is considerably better to put the less important items in the middle if you want to design a list and pay specific focus to the things that appear first and last.
8. Pareto Principle
The Pareto Principle states that just 20% of the work that you have done to achieve something is responsible for 80% of the results. Simply put, this means you may only need to fix a little in order to generate a lot of positive changes. Prioritising your UX efforts on what could have the biggest impact will definitely help you fare better. Analyse your design’s functioning and uncover where this 80/20 approach can be implemented . With fewer elements to focus on, you can maximise the precision and finesse of your operations and increase conversion rates with minimal wasted efforts.
9. Fitts’ Law
Fitts’ Law proposes that the time taken to move to a target area is a function of the size distance to the target. It suggests placing target buttons closer to expected mouse locations and then making them larger to decrease user interaction time with them. In relation to web design, the time taken to perform an action affects conversion rates and any additional or unnecessary extra time could see the loss of a potential customer. The law can also be applied in the opposite way. Using it for undesired actions, such as delete and unsubscribe buttons, decreasing their target size and placing them further away from mouse positions reduces the likelihood of the action being completed.
10. Selective Disregard
It’s important to understand what your users are looking at on their screens. If you don’t understand how people are interpreting what they see, you can’t make informed design decisions that will be effective. When online, users have learned to naturally ignore what they consider irrelevant. This behaviour is known as selective disregard. Users need to find what they want quickly and if they can’t do this on your site, they won’t hesitate to search elsewhere and find a competitor who does do this.
11. Memory Limitations
Our working memory capacity is around 10-15 seconds, and typically we can only remember around 3-4 items at a time. So while designing, assist users by creating experiences that rely on recognition and not recall. Don’t expect your users to remember things from one page to another or leave them guessing, keep them constantly informed and engaged and you will likely see positive results due to improved recall probabilities. Personalising experiences that cater to your user’s preferences.
How Knowing and Implementing These Principles Can Improve Customer Experience
Considering psychology in your UX design process can help effectively and efficiently fulfill business goals while strengthening overall customer relations. Understanding how a design is perceived and interpreted is a crucial asset that your designers must possess in order to communicate with your users. By taking advantage of psychological principles to ethically guide user behaviour will help create seamless experiences that can boost interactions, user satisfaction and, ultimately, conversions.
Subscribe To Us
Contributors
Categories
Subscribe To Us
Contributors
Categories

This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful. Third party cookies such as Google Analytics is also used on this site to provide analytics in order to better understand the user engagement on our site.
You can adjust all of your cookie settings by navigating the tabs on the left hand side.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.







0.Comments