Unlocking Higher Conversion Rates: The Impact of Design Psychology
Ever wondered why some websites just ‘click’ with you? It’s like they’re speaking your language, understanding your needs without you uttering a single word. That’s design psychology in action – a game-changer in how we experience the digital world. It’s not just about making sites look pretty; it’s about crafting experiences that resonate, connect, and yes, convert.
Think about it. Studies show that first impressions are massively swayed by design. A whopping 94% of initial reactions are design-related. It’s a clear signal that design isn’t just the cherry on top; it’s the whole dessert! So, with that in mind, let’s delve into the impact of design psychology in more detail.
Understanding UX Design Psychology – It’s All in the Mind
So, what’s the deal with design psychology? Imagine it as a secret window into your users’ minds, letting you peek at what makes them tick, click, and stick around. It’s about marrying the science of the brain with the art of design thinking to create experiences that not just meet needs but anticipate them.
Take colours, for instance. Ever noticed how many banks bathe their branding in blue? It’s because blue screams trust and stability. And it’s not just any old hunch – it’s backed by psychology.
It’s for this reason that blue was also the colour of choice when designing for our non-profit client UKABC.

By understanding these nuances, you can design in a way that truly speaks to your audience.
The Role of Psychology in Design – More Than Just a Pretty Face!
Incorporating psychology into design isn’t a nice-to-have; it’s a must. It’s about creating a connection at every touchpoint, making sure your site’s not just functional but also emotionally engaging. It’s design that thinks, feels, and adapts.
For example, Jakob’s Law is a principle that says we love familiarity. If your site feels like an old friend, users are more likely to hang around. It’s about creating a comfy digital ‘home’ for your visitors. And in the world of design, feeling at home is a big deal.
Of course, creating that comfy, home feeling in a digital world is not easy. But that’s where our creative design agency comes in. At Appnova, we have many years of experience and we’ve helped many brands to connect with their customers by leveraging UX design and psychology. Contact us today to find out how we can help you!
Impact of Design Psychology on User Experience
Have you ever landed on a website and instantly felt at ease, as if everything was just where you expected it to be? That’s the magic of design psychology at work, transforming your online journey from mere browsing to a genuinely delightful experience.
But why does this matter? Well, consider this: a staggering 88% of online consumers are less likely to return to a site after a bad experience. That’s a missed opportunity.
User experience (UX) crafted through design psychology goes beyond the surface, diving deep into what makes users tick. It’s about creating an intuitive flow that guides them, a visual hierarchy that commands attention where it’s needed, and interactions that feel as natural as conversation. Imagine a website that not only looks good but feels right, almost as if it’s been tailored just for you. That’s the pinnacle of user-centric design, and it’s where psychology and creativity collide to create pure magic.
Six Effective Design Psychology Principles for Optimal Impact
In the world of design, certain psychological principles pack a powerful punch. These aren’t just theories; they’re the bedrock of creating experiences that resonate on a deeply human level.
Let’s unpack six of them:
1. The Von Restorff Effect (Isolation Effect)
Ever noticed how one standout feature or product on a webpage draws your attention like a magnet? That’s the Von Restorff Effect in action. It suggests that when an item stands out from the crowd, it’s more likely to be remembered. Use this to highlight key information or calls to action.
2. Fitts’s Law
This principle is all about size and distance. Simply put, the larger and closer an element is, the easier it is to click on. It’s a fundamental concept that can drastically enhance the usability of your site.
3. Hick’s Law
Decision paralysis is real. Hick’s Law states that the more choices we have, the longer it takes to make a decision. Streamline your site’s options to enhance user satisfaction and decision-making speed.
4. Gestalt Design Principles
These principles revolve around the idea that our brains love to organise information into meaningful groups. Use these principles to create harmony and continuity in your design, making your site not just a collection of parts but a cohesive whole.
5. Colour Psychology
We’ve touched on this before, but it’s worth diving deeper. Colours can evoke emotions, influence perceptions, and even drive actions. Make the most of colour psychology for website design by choosing your palette wisely to align with the message and mood you want to convey.
6. The Serial Position Effect
Remember the first and last items in a list but forget the middle? That’s the Serial Position Effect. Apply this by placing crucial information at the beginning and end of pages or lists to ensure they’re more memorable.
Implementing Design Psychology Strategies – A Practical Guide
Now that you’re armed with the knowledge of what makes design psychology tick, how do we put this into action?
- Start with empathy – Understand your users deeply. What are their needs, fears, desires, and behaviours? Create personas and empathy maps to get inside their heads.
- Prioritise clarity – Every design element should serve a purpose. Whether it’s a button, an image, or a piece of text, if it’s not clear why it’s there, reconsider its presence. This is also one of our main tips to increase conversion rates, so it’s really important!
- Test and iterate – Design psychology isn’t a ‘set it and forget it’ deal. Use A/B testing to see how different design elements perform, gather user feedback, and refine your approach.
- Use visual hierarchy – Guide users’ attention where it’s most needed using size, colour, contrast, and placement. Remember, the goal is to create a seamless journey, not a scavenger hunt.
- Balance novelty and familiarity – While it’s tempting to innovate, remember the comfort of familiarity. Striking a balance is key. Innovate where it adds value, but maintain familiarity where it aids usability.
- Accessibility is key – Designing for all users means considering accessibility from the get-go. Ensure your design is inclusive, so no one feels left out.
By following these steps, you’re not just designing; you’re architecting experiences that resonate, reflect, and respect the user’s journey.
Common Mistakes in Applying Design Psychology and How to Avoid Them
Even with the best intentions, it’s easy to slip up. Here are some common pitfalls and how to steer clear:
- Overloading with creativity – Yes, creativity is fantastic, but too much can overwhelm users. Find that sweet spot where design meets usability.
- Ignoring user feedback – Never assume you know better than your users. Their feedback is gold dust; use it to refine and improve.
- Neglecting mobile users – In a world increasingly on the go, if your design isn’t mobile-friendly, you’re missing out. Ensure your design adapts seamlessly across devices.
- Underestimating content – Design isn’t just visual; it’s verbal too. Ensure your content is clear, concise, and compelling, working hand in hand with your design.
- Forgetting the context – Design doesn’t exist in a vacuum. Always consider the broader context of your users’ lives and how your design fits into their world.
By being mindful of these pitfalls and actively working to avoid them, you ensure your design not only looks good but also feels good and performs brilliantly.
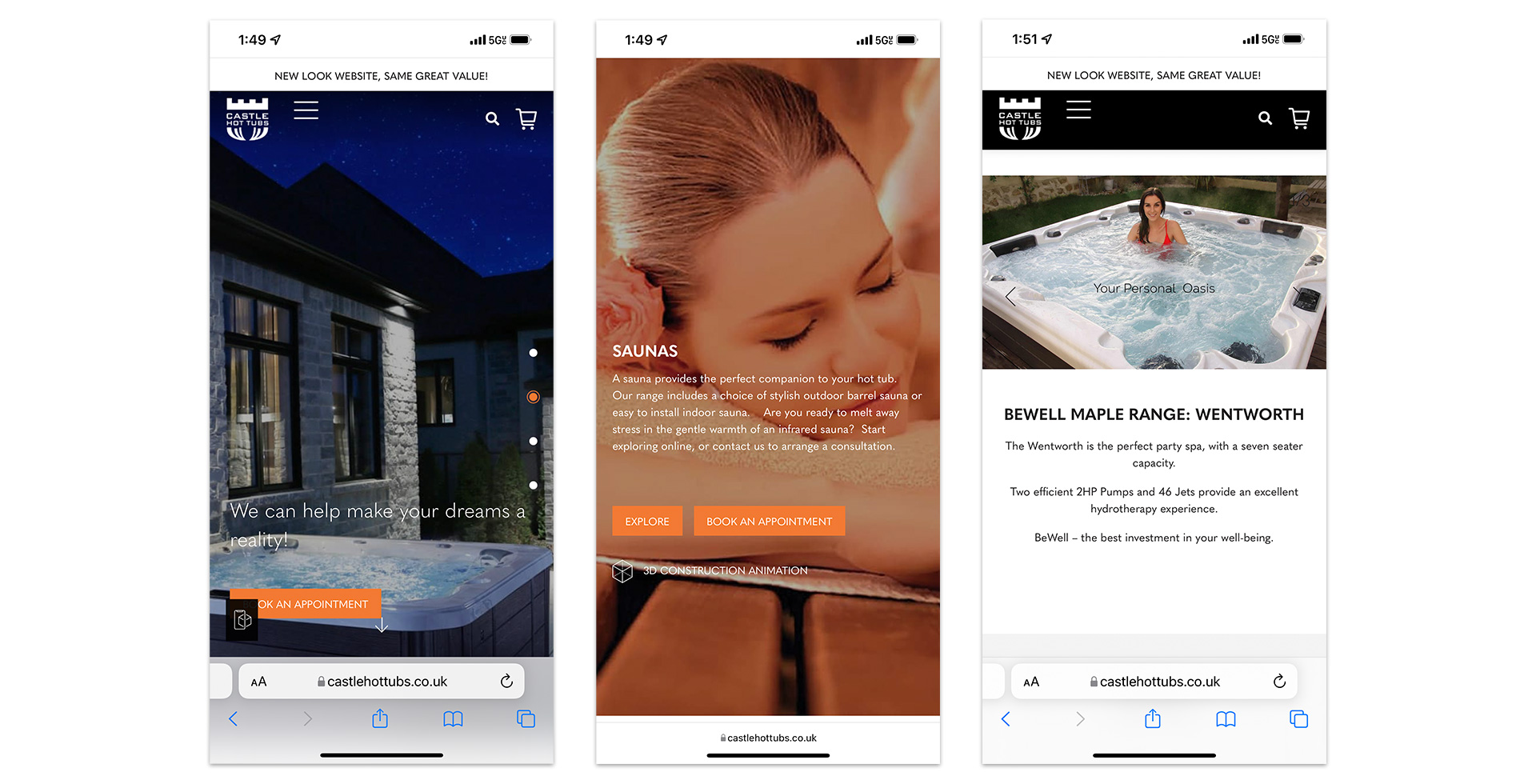
Mobile users are never overlooked at Appnova; they’re front and centre – take a look at the mobile design we created for Castle Hot Tubs

Embrace the Future with Design Psychology
So there you have it: a deep dive into the world of design psychology in web design. It’s clear that design psychology isn’t just a trend; it’s a transformative approach that intertwines understanding, empathy, and innovation to create digital spaces that resonate, engage, and convert.
Key Takeaways:
- Empathy is everything
- Details make the difference
- Testing trumps guessing
- Balance is key
- Accessibility is non-negotiable
- Continuous improvement is a must
Ready to Transform Your Digital Presence?
Appnova is here to guide you. Whether you’re looking to revamp your website, create an engaging app, or redefine your brand, our team is equipped with the expertise, creativity, and insight to bring your vision to life. At Appnova, we don’t just design; we connect, we understand, and we elevate.
Discover How Appnova Can Elevate Your Digital Experience
Embrace the future of design with Appnova. Let’s create something extraordinary together.
Subscribe To Us
Contributors
Categories
Subscribe To Us
Contributors
Categories

This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful. Third party cookies such as Google Analytics is also used on this site to provide analytics in order to better understand the user engagement on our site.
You can adjust all of your cookie settings by navigating the tabs on the left hand side.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.







0.Comments