Data-Driven Design: Why and How to Integrate it into your Product Strategy
In the vibrant world of product development, staying ahead of the curve is not just an advantage – it’s a necessity!
One of the most powerful ways of doing this is using data to inform your design choices. This ensures that the products you create resonate more deeply with your users.
We leverage the power of data here at Appnova, but it is relevant and essential across all industries.
When you consider that data-driven businesses are 23% more likely to acquire customers, it’s easy to see why you need to take note.
So, with that in mind, let’s look at why data should be a crucial part of your product design strategy and how to integrate it effectively.
What Is Data-Driven Design?
As the name indicates, data-driven product design is all about making your choices based on data rather than personal preference or intuition. You can significantly improve your outcomes if you base decisions on cold, hard facts rather than guesswork.
Despite this, only 56% of businesses today are driving innovation with data. So, this is a massive opportunity for your company to stand out.
The Importance of Data-Driven Design in Product Strategy
Why should we care about using a data-driven design process? Because it’s not just about making products look good; it’s about making them work effectively for the people who use them.
- Data-driven design goes beyond aesthetics. It dives deep into user behaviour to enhance usability and satisfaction.
- Instead of relying on guesswork, designers and product teams can use concrete data to back their decisions. This reduces the risk of costly missteps.
- In a market where everyone is fighting for attention, a product tailored to user needs and preferences stands out from the crowd.
Benefits of Integrating Data-Driven Design
Incorporating data-driven design into your product strategy isn’t just a nice-to-have; it’s a must for several compelling reasons:
Increased Relevance
Products become more aligned with what users genuinely need and want.
User Retention
When products meet user expectations, people are more likely to stick around.
Innovation
Data can reveal unexpected user behaviours, sparking innovative design solutions.
Efficiency
By understanding what works (and what doesn’t), teams can streamline their design processes, saving time and resources.
As you can see, there’s a reason why using data is number one on our list of tips to improve digital experiences!
Key Components of a Data-Driven Design Approach
If you want to make the most of a data-driven design approach, you need to understand what’s involved, right?
- User data collection – This is the fuel for the data-driven engine! Collecting user data can range from analytics tools tracking user interactions on a website to feedback surveys and user testing sessions.
- Data analysis and interpretation – Data alone isn’t helpful without analysis. You must interpret the data to extract meaningful insights about user behaviour and preferences to make the best decisions.
- Iterative design process – Data-driven design is inherently iterative. It involves making design decisions, testing them, gathering more data, and refining the design. It’s a cycle of continuous improvement.
- Cross-functional collaboration – Integrating data-driven design requires seamless collaboration between designers, developers, product managers, and data analysts. Each brings a unique perspective and expertise to the table.
Steps to Integrate Data-Driven Design
Ready to make the shift to data-driven design? Here are some practical steps to guide you through the integration process:
1. Set Clear Objectives
Define what you want to achieve with data-driven design.
- Are you looking to improve user engagement?
- Do you want to increase conversions?
- Is the main aim to enhance user satisfaction?
2. Gather and Analyse Data
Use tools and techniques to collect data on user behaviour and preferences. You can then analyse this data to find insights that can inform your design decisions.
3. Create a Feedback Loop
Implement a system where you can continuously gather user feedback and data. This could involve the likes of:
- A/B testing
- User surveys
- Usage analytics
4. Train Your Team
Ensure your team has the skills and knowledge to implement data-driven design. This might involve training in data analysis, user research, or the use of specific tools.
5. Iterate and Refine
Whenever you make a design decision, test how this goes down with your users! Gather feedback and continue to refine your design.
6. Measure Success
Define key performance indicators (KPIs) to measure the impact of your data-driven design decisions. This will help you quantify your success and guide future decisions.
Challenges and Solutions in Implementing Data-Driven Design
While the benefits of data-driven design are clear, the path to integration can have its bumps. Here are some common challenges and how to tackle them:
Data Overload
With so much data available, it can be overwhelming to know where to start.
Solution: Focus on data that directly aligns with your objectives, and use tools that can help you filter and make sense of the information.
Balancing Data with Creativity
There’s a myth that data-driven design stifles creativity. Some believe that over-reliance on data can lead to uninspired, “cookie-cutter” solutions.
Solution: Leverage data to inform decisions, not dictate them. Use insights as a foundation for creative exploration, ensuring that innovation is always aligned with user needs.
Resistance to Change
Some team members may be skeptical or resistant to a new approach.
Solution: Communicate the benefits clearly, provide training, and involve the team in the transition process.
Lack of Skills
Your team might not have the necessary skills to implement data-driven design.
Solution: Identify skill gaps and invest in training or hiring specialists with the required expertise.
Maintaining Creativity
There’s a concern that relying on data might stifle creativity.
Solution: Use data as a tool to enhance creativity, not replace it. Allow room for innovation and experimentation within the data-driven framework.
Data Interpretation
Misinterpreting data can lead to misguided design choices. Sometimes, data can be ambiguous or misleading.
Solution: Encourage a culture of critical thinking and cross-disciplinary collaboration. Combining diverse perspectives can lead to a more nuanced understanding of data.
Keeping Up with Rapid Changes
In today’s fast-paced environment, data can quickly become outdated, leading to decisions based on obsolete information.
Solution: Establish a continuous feedback loop. Regularly update your data and be agile in your design approach, ready to pivot based on fresh insights.
Case Studies: Successful Applications of Data-Driven Design
If you’re looking for a data-driven design example that can inspire your choices, we’ve got several. We’ll start off with some of the world’s biggest companies, and then we’ll tell you more about some of the projects our design agency has worked on so you can see data-driven UX design in action.
Airbnb
Airbnb’s redesign was heavily influenced by data to enhance usability and increase bookings, focusing on optimising its platform for a diverse global user base.
Spotify
Spotify leverages data to curate personalised playlists, improving the user experience. This data-centric strategy has been crucial in increasing user engagement and retention.
Some of our data-driven website design projects…
Bodilson
In redesigning Bodilson’s e-commerce site, we used data and analytics to understand customer preferences, optimise user paths, and enhance the visual appeal, ensuring the design resonates with the target audience.
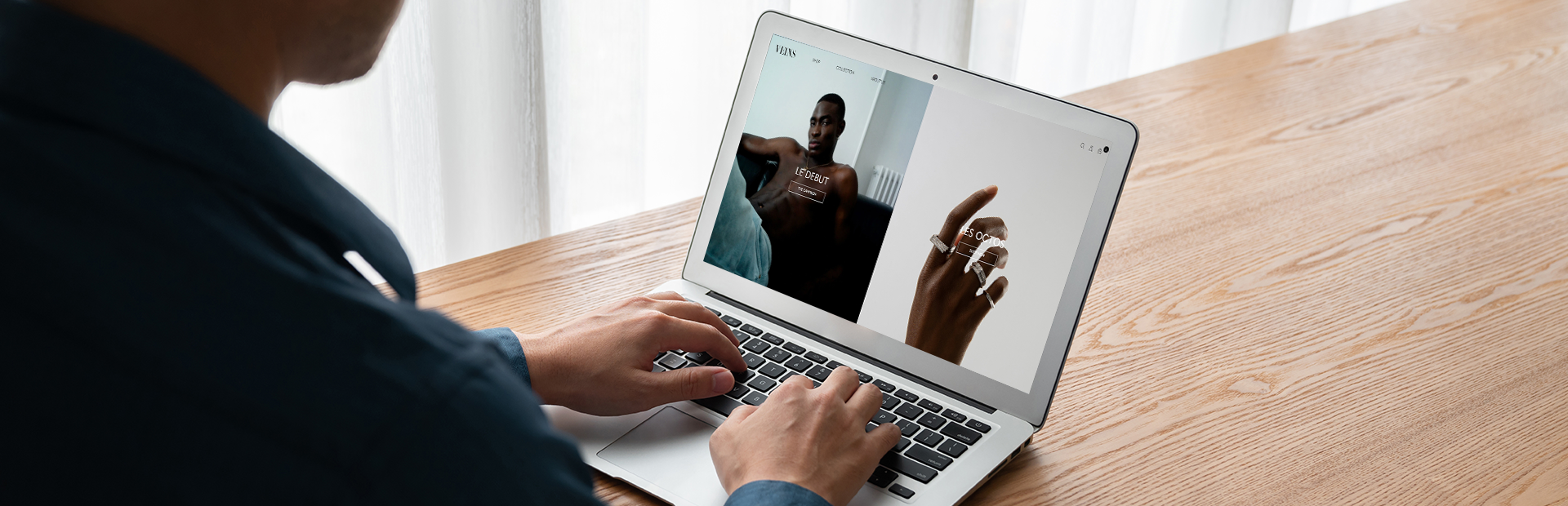
Venyx
Venyx’s website redesign was informed by user data, ensuring the interface and user experience reflected the brand’s luxury and attention to detail.
Transforming Your Product Strategy with Data-Driven Design
Embracing data-driven design is more than a trend; it’s a strategic shift that places user needs and behaviours at the forefront of product development. By integrating this approach, you’re not just designing products; you’re crafting experiences that resonate deeply with your audience.
Subscribe To Us
Contributors
Categories
Subscribe To Us
Contributors
Categories

This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful. Third party cookies such as Google Analytics is also used on this site to provide analytics in order to better understand the user engagement on our site.
You can adjust all of your cookie settings by navigating the tabs on the left hand side.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.







0.Comments